

#Mjml gradients full
These are components for displaying image content these can be components like a full width image, background image (for adding text on top of), logo grid, image cards, grids and captions. Typically used at the top of your email these can be components like a brand logo, "view online" links, a navigation menu, social icons etc.

# CategoriesĮmailify sorts components into a few categories to make it easier to browse for what you need in your email design: # FavouritesĪny components you add in another category will automatically be "bookmarked" to the Favourites category to make it easy to access them again later.

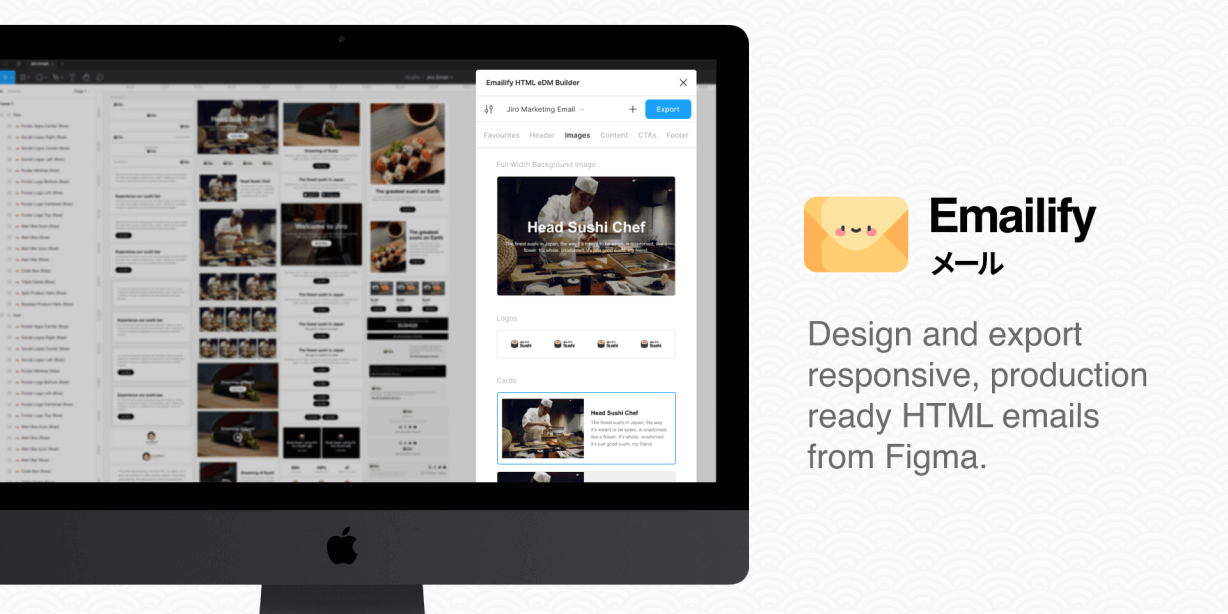
Clicking on each tab will reveal the components that the category contains, which you can then scroll up and down to visually browse the subcategories inside the selected tab. To browse the components available in the Emailify plugin, you can click on any of the category tabs under the plugin header bar. # Using the Emailify content componentsĮmailify is powered by components that can be instantly added from the plugin to your Figma canvas, where you can modify the content and styles as you normally would then you can power up each component by adding responsive design overrides and URLs/alt text etc via the Emailify plugin, too. The 🎠📷 Carousel Image element allow you to add more image slides to your existing 🎠 Image Carousel parent elements. These options will be visible when an 🎠 Image Carousel Figma layer is selected: If the platform icon you'd like to use isn't included in the preset options, you can manually swap out the contents of any 🔗 Social Icon Link Figma frame layer and replace them with a new social icon vector. These options will be visible when an ✉️ Email Figma layer is selected: You can see which options are available under which context below, along with a brief description of what each element does. The options that are available in the context menu will change based on your current Figma layer selection. If you're just getting familiar with the Emailify plugin for the first time (or need a refresher), it's also highly recommended to read through the understanding the design elements section below to see which elements are available under what selection, and what each element does and relates to the others. To add these layout blocks and content elements, ensure that you have created at least one Emailify frame, and then click on that frame to automatically reveal the context menu at the bottom of the plugin. # Adding individual layout blocks and design elementsĮmailify allows you to build out your designs using special layout blocks and content elements that are added as layers to your Figma designs, and allows them to be exported out to HTML from the plugin. The email name that's currently shown as being selected in the Emailify plugin header drop down box always indicates which email is currently selected.
#Mjml gradients code
Export developer friendly MJML source code files.Add extra whitespace to the preheader text.Updating attributes and refreshing the preview window.Toggling dark mode overrides being shown in the preview.Previewing the size of your HTML in kilobytes (kb).Setting a custom base image URL for an email.Injecting global custom HTML/CSS in an email.Set a custom URL or dynamic template variable for images.

Adding links to Figma text layer content areas.Adding URLs to images, buttons, social icons and navigation links.Hiding a layer from displaying on mobile or desktop.Rendering a row as an image (instead of HTML).Reversing column visual order of a row (on desktop).Adding mobile responsive design layout overrides.Adding mobile responsive design style overrides.Configuring HTML and responsive settings.Localizing your email designs with text translations.Adding platform specific personalization content.Re-ordering components with drag and drop in Figma.Editing and forking your saved custom components.Customising the design and content of your components.🦸 Hero and 🏛️ Column Content Elements.Adding individual layout blocks and design elements.


 0 kommentar(er)
0 kommentar(er)
